はじめまして。新卒エンジニアの mizukmb です。普段はソーシャルPLUSチームでインフラ担当としてアレコレしてます。
先日、ソーシャルPLUSのプロモーションサイトを一新しました。 🎊 https://socialplus.jp
それに伴いインフラ構成も CloudFront と Tilda で作り直し、いい感じの運用ができるようになりましたので紹介します。
経緯
これまで、プロモーションサイトの修正やコンテンツの追加を行う場合、マーケティングチームからエンジニアに修正の依頼をする必要がありました。これにより、マーケティング・エンジニアの両方に追加タスクが発生してしまう問題をこれまで抱えていました。
そこで、コンテンツの修正などの作業がマーケティングチームだけで完結できるように、 Tilda と呼ばれる CMS サービスを利用することにしました。 Tilda は、ウェブサイトを直接操作するような UI を持ち、コードをいじらなくてもデザインや文言の調整を行えるのが特徴です。
構成
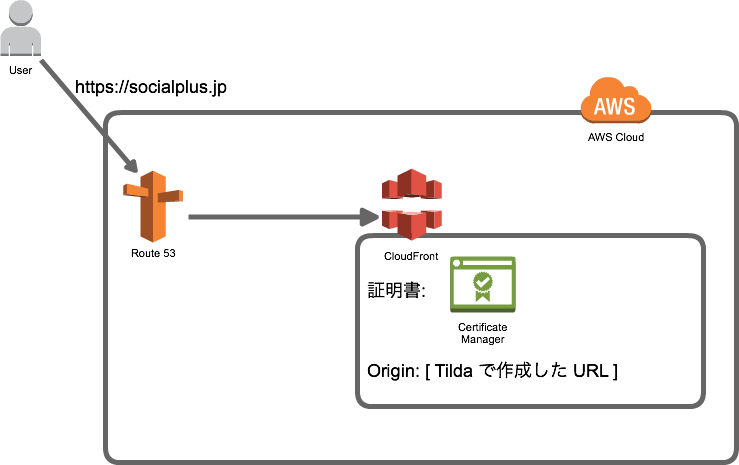
Tilda でカスタムドメインを利用する際、 http しかサポートされず https は利用できないという問題があります。問い合わせフォームを設置している関係上、 https 化は必須でした。そこで、 AWS が提供する CloudFront というCDN サービスを間に挟むことで https のカスタムドメインでもアクセスできるようにしました。1
CloudFront の設定は特殊なことを行っておらず、 Origin Domain Name に Tilda 側の URL をセットして、 default TTL を短めに設定したことくらいです。また、上記理由により http は利用できないため、アクセスは全て https にリダイレクトさせています。
以下全体図。
ドメインや SSL 証明書の管理は、同じく AWS が提供する Route53 と Certificate Manager で行っています。CloudFront で Certificate Manager を利用する場合はバージニア北部 ( us-east-1 ) で取得しなければならない点は注意が必要です。

得られた恩恵
今回の変更によって、 コンテンツの管理やサイトの改修をマーケティングチームだけで完結するようになりました。
Tilda 側でコンテンツに何かしらの変更が加えられると、CloudFront が自動でキャッチしていい感じに各エッジロケーションへデプロイしてくれます。
マーケティングチームはインフラ面を気にすることのない、完全にコンテンツにのみ集中できる環境になりました。
また、ドメインや SSL 証明書、 CDN 全てを AWS 上で管理できるようにもなりました。 ソーシャルPLUSチームではこれらを terraform を使ってコード化しているので、 GitHub 上で管理ができたりと非常に便利になりました。
まとめ
CloudFront と Tilda を使ってプロモーションサイトを一新したことと、そこから得られた恩恵について紹介しました。